第三方支付:微信公众号接入支付宝支付开发
引言
这篇文章使用一些简单的代码例子来解释微信接入支付宝支付功能的操作步骤,即使新手也可以轻松参透的。
第三方支付是指具备一定实力和信誉保障的独立机构,采用与各大银行签约的方式,通过与银行支付结算系统接口对接而促成交易双方进行交易的网络支付模式。
使用第三方支付,我们只要申请一个帐号平台即可以支持所以银行卡信用卡支付功能,具体支付功能由第三方支付平台来完成。本文所要介绍的是支付宝手机网站支付功能,而且是微信端的。
支付宝接入说难也难,说易也容易,正应正了那句话,难了不会会了不难。
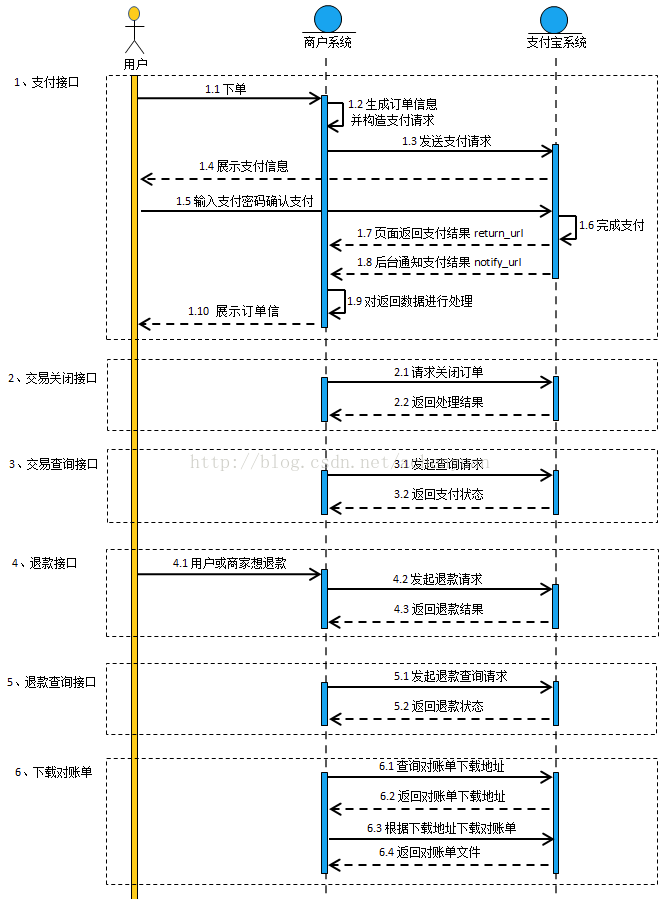
先上个支付宝官方给出的交易流程图:
说明:
商户H5网站先向自己的后台系统发送请求,由后台系统向支付宝系统发送请求,请求生成订单数据,当商户系统收到支付宝返回的订单数据后(注意支付宝是以form表单的形势返回订单数据的字符串),我们后台系统将数据返回给前端,前端页面通过Form表单的形式请求到支付宝,支付宝验证签名后进入支付宝路由页面,如果用户手机已经安装支付宝客户端,则它会尝试唤起支付宝客户端,如果没安装客户端,则路由页面会以web形势打开付款页面,成功后会弹出输入密码框供用户输入。
输入正确密码后,支付宝根据商户在手机网站支付API中传入的前台回跳地址return_url自动跳转回商户页面,同时在URL请求中以Query String的形式附带上支付结果参数,支付宝还会根据原始支付API中传入的异步通知地址notify_url,通过POST请求的形式将支付结果作为参数通知到商户系统。我们return_url地址负责前端展示,notify_url负责页面处理逻辑。其实notify_url不一定非要是jsp页面,(虽然官方demo里使用的是jsp页面),也可以是接口,入参是request和response,后面会提供样例。
第一步,配置环境
1.创建应用,签约“手机网站支付”功能。然后配置关键参数。
支付宝网关固定的:https://openapi.alipay.com/gateway.do
应用网关:直接填写网站的域名。比如http://www.test.com
授权回调地址:可以不填写,没啥特殊功能,不填写也可以调用支付功能
接访加答方式:去官网或者https://docs.open.alipay.com/291/105971/地址上下载个RSA密钥生成工具。如下图:
密钥格式选pkcs8,密钥长度强列推荐2048长度的。工具自动生成了商户的公钥和私钥,而且私钥还是pkcs8格式的。这里有个坑。官方也提供了另一个密钥生成工具如下图
这个工具生成的密钥用于老版本的支付设置的,即mapi网关产品密钥,新版本的其实不用设置mapi网关产品官钥的,如下图
既然不用设置,就不用管它,继续我们的设置。
将新版密钥生成工具生成的公钥填到“RSA(SHA256)密钥“里。之后就可以查看支付宝公钥了。
至此相关参数配置基本完成。
特别特别特别要注意的是用正确的工具生成对应的公私钥填到正确的地方。
第二步:概念介绍
2.1 RSA和RSA2签名算法
上文中提供了2种加密算法
RSA2算法标准名称是SHA256WithRSA,强制要求RSA密钥的长度至少为2048,是官文极力推荐的算法,这种算法更安全,该算法在摘要算法上比SHA1WithRSA有更强的安全能力(签名类型sign_type=RSA2).
RSA算法标准名称是SHA1WithRSA,对RSA密钥的长度不限制,推荐使用2048位。(签名类型sign_type=RSA).
也就是说2种算法都可以用上文工具生成的RSA密钥。换句话说,上文生成的RSA密钥都可以做为2种加密算法的公私钥使用,千万不要被名称混淆了哦。
2.2 RSA算法使用原理。
RSA算法是一种非对称密码算法,所谓非对称,就是指该算法需要一对密钥(即公钥和私钥),私钥用来加密,公钥用来解密。私钥相当于锁,公钥相当于钥匙
支付宝与商户交互时,需要用到两对RSA密钥,支付宝一对,商户一对。
2.2.1 支付宝发送信息给商户时,使用支付宝私钥对数据进行加密,商户获取到支付宝加密的信息后使用支付宝公钥对数据进行解密,得到正确的数据。
2.2.2 商户给支付宝发送信息时,使用商户自己的私钥对数据加密,支付宝获取到数据后使用商家上传的公钥进行解密。
所以当我们当商户的公钥设置到支付宝系统后,我们同时可以查看”支付宝公钥“是多少,这个支付宝公钥其实就是我们解密支付宝给我们发送消息的钥匙。
2.3 回调
任何一种支付都会分别给前后端一个响应。支付宝也不例如。
在我们的支付请求里分别设置了return_url(前端回调)和notify_url(后端回调)。2种没有先后顺序,后台数据的处理只能依赖notify_url返回,不能依赖return_url来处理数据,return_url只能当做展示用。
支付宝有个特别的地方是它不是以数据的形势返回响应,而是以页面响应的方式返回数据。比如http://www.test.com/return_url.jsp? out_trade_no=XXX&total_amount=xxx…形势返回数据的。当然们也可以用其它方式处理这种请求。比如用request,response取数据。
根据官方demo我们找到了2个参数的用法。
return_url.jsp:接收数据,验证参数是否是支付宝发来的,若是则展示页面或只是一个提示都可以。比如:
- <span style=“font-size:18px;”><%
- //获取支付宝GET过来反馈信息
- Map<String,String> params = new HashMap<String,String>();
- Map requestParams = request.getParameterMap();
- for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
- String name = (String) iter.next();
- String[] values = (String[]) requestParams.get(name);
- String valueStr = “”;
- for (int i = 0; i < values.length; i++) {
- valueStr = (i == values.length – 1) ? valueStr + values[i]
- : valueStr + values[i] + “,”;
- }
- //乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化
- valueStr = new String(valueStr.getBytes(“ISO-8859-1”), “utf-8”);
- params.put(name, valueStr);
- }
- // out.println(“params:” + params);
- //获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以下仅供参考)//
- //商户订单号
- String out_trade_no = new String(request.getParameter(“out_trade_no”).getBytes(“ISO-8859-1″),”UTF-8”);
- //支付宝交易号
- String trade_no = new String(request.getParameter(“trade_no”).getBytes(“ISO-8859-1″),”UTF-8”);
- //获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以上仅供参考)//
- //计算得出通知验证结果
- //boolean AlipaySignature.rsaCheckV1(Map<String, String> params, String publicKey, String charset, String sign_type)
- <span style=“color:#ff0000;”>boolean verify_result = AlipaySignature.rsaCheckV1(params, AlibabaMainConfig.ALIPAY_PUBLIC_KEY, AlibabaMainConfig.CHARSET, AlibabaMainConfig.SIGNTYPE);</span>
- // out.println(“verify_result:” + verify_result);
- if(verify_result){//验证成功
- //////////////////////////////////////////////////////////////////////////////////////////
- //请在这里加上商户的业务逻辑程序代码
- //该页面可做页面美工编辑
- // out.clear();
- // out.println(“验证成功<br />“);
- //——请根据您的业务逻辑来编写程序(以上代码仅作参考)——
- //////////////////////////////////////////////////////////////////////////////////////////
- }else{
- //该页面可做页面美工编辑
- // out.clear();
- // out.println(“验证失败”);
- }
- %>
- </span>
notify_url.jsp:我不建议使用jsp的方式接收异步通知。根据官方定义了notify_url.jsp页面的相关规定。
服务器异步通知页面特性
o 必须保证服务器异步通知页面(notify_url)上无任何字符,如空格、HTML标签、开发系统自带抛出的异常提示信息等;
o 支付宝是用POST方式发送通知信息,因此该页面中获取参数的方式,如:request.Form(“out_trade_no”)、$_POST[‘out_trade_no’];
o 支付宝主动发起通知,该方式才会被启用;
o 只有在支付宝的交易管理中存在该笔交易,且发生了交易状态的改变,支付宝才会通过该方式发起服务器通知(即时到账交易状态为“等待买家付款”的状态默认是不会发送通知的);
o 服务器间的交互,不像页面跳转同步通知可以在页面上显示出来,这种交互方式是不可见的;
o 第一次交易状态改变(即时到账中此时交易状态是交易完成)时,不仅会返回同步处理结果,而且服务器异步通知页面也会收到支付宝发来的处理结果通知;
o 程序执行完后必须打印输出“success”(不包含引号)。如果商户反馈给支付宝的字符不是success这7个字符,支付宝服务器会不断重发通知,直到超过24小时22分钟。一般情况下,25小时以内完成8次通知(通知的间隔频率一般是:4m,10m,10m,1h,2h,6h,15h);
o 程序执行完成后,该页面不能执行页面跳转。如果执行页面跳转,支付宝会收不到success字符,会被支付宝服务器判定为该页面程序运行出现异常,而重发处理结果通知;
o cookies、session等在此页面会失效,即无法获取这些数据;
o 该方式的调试与运行必须在服务器上,即互联网上能访问;
o 该方式的作用主要防止订单丢失,即页面跳转同步通知没有处理订单更新,它则去处理;
o 当商户收到服务器异步通知并打印出success时,服务器异步通知参数notify_id才会失效。也就是说在支付宝发送同一条异步通知时(包含商户并未成功打印出success导致支付宝重发数次通知),服务器异步通知参数notify_id是不变的。
其中第一条我就不是很明白什么意思,太容易出错了。我建议使用接口回调的方式,用request处理数据,后面会给出例子。
2.4 微信公众号里接入支付宝的其它方法,由于2家的竞争对象,微信中无法打开支付宝收款是微信浏览器限制所致,可以引导用户转到系统浏览器,即可用支付宝收款。
第三步:实现代码
下载SDK,Java引入官方提供的sdk
1. java后台代码:
1.1支付宝相关配置AlibabaMainConfig.java:
- <span style=“font-size:18px;”>public class AlibabaMainConfig {
- // 商户appid
- public static String APPID = “2017051807272022”;
- // 私钥 pkcs8格式的,我发支付宝发送消息的锁,
- public static String RSA_PRIVATE_KEY = “MIIEvQIBADANBgkqhkiG9w0BXXX”;
- // 服务器异步通知页面路径 需http://或者https://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
- public static String notify_url = “http://www.dong-ai.com/wx/bss/alibabaPay/notifyCallBack”;
- // 页面跳转同步通知页面路径 需http://或者https://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
- // 商户可以自定义同步跳转地址
- public static String return_url = “http://www.dong-ai.com/wx/page/alibaba/return_url.jsp”;
- // 请求网关地址
- public static String URL = “https://openapi.alipay.com/gateway.do”;
- // 编码
- public static String CHARSET = “UTF-8”;
- // 返回格式
- public static String FORMAT = “json”;
- // 支付宝公钥,用于获取同步返回信息后进行验证,验证是否是支付宝发送的信息。,支付宝发给商户消息的钥匙
- <span style=“color:#ff0000;”>public static String ALIPAY_PUBLIC_KEY = “MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCXXX”;</span>
- // 日志记录目录
- public static String log_path = “/log”;
- // RSA2
- public static String SIGNTYPE = “RSA2”;
- }
- </span>
APPID:支付宝后台很容易能找到
RSA_PRIVATE_KEY:pkcs8格式的私钥。这就是上文RSA密钥工具生成的2048长度的私钥,且已经是pkcs8格式的私钥了。与它对应的公钥已经设置到支付宝后台了,而且我们选择了“RSA2(SHA256)密钥(推荐)“方式加密。
notify_url:接收支付结果异步通知的接口,我这里不是以jsp页面的形势而是以接口的形势接收返回结果的。
return_url:前端接收支付结果的页面。
ALIPAY_PUBLIC_KEY:是我们将公钥填好后对应查看出来的支付宝公钥。如下图:
SIGNTYPE:接口加签方式。选择” SHA256WithRSA “加签方式则SIGNTYPE=”RSA2”,如果选择“SHA1WithRSA“则SIGNTYPE=”RSA”
其它几个参数照写就行,没啥噱头。
1.2创建支付请求AlipayClientFactory.java:
- <span style=“font-size:18px;”>public class AlipayClientFactory {
- private static final AlipayClient client = new DefaultAlipayClient(
- AlibabaMainConfig.URL, AlibabaMainConfig.APPID, AlibabaMainConfig.RSA_PRIVATE_KEY, AlibabaMainConfig.FORMAT,
- AlibabaMainConfig.CHARSET, AlibabaMainConfig.ALIPAY_PUBLIC_KEY, AlibabaMainConfig.SIGNTYPE);
- public static AlipayClient getAlipayClientInstance() {
- return client;
- }
- /**
- * appAuthToken
- * 如ISV代替商家调用当面付接口,需将商户授权后获取的app_auth_token带上;如商家申请当面付自己调用,则传null bizContent
- * JSON格式 商户的请求参数
- */
- // 手机网页支付 网站支付
- public String ydAndPc_Pay(Map<String, String> maps)
- throws AlipayApiException {
- AlipayTradeWapPayRequest alipayRequest = new AlipayTradeWapPayRequest();
- String NotifyUrl = maps.get(“NotifyUrl”);
- String ReturnUrl = maps.get(“ReturnUrl”);
- // 后台回调
- if (!StringUtils.isEmpty(NotifyUrl)) {
- alipayRequest.setNotifyUrl(NotifyUrl);
- // bizContent 中不需要 公共参数
- maps.remove(“NotifyUrl”);
- }else{
- alipayRequest.setNotifyUrl(AlibabaMainConfig.notify_url);
- }
- // 页面回调
- if (!StringUtils.isEmpty(ReturnUrl)) {
- alipayRequest.setReturnUrl(ReturnUrl);
- // bizContent 中不需要 公共参数
- maps.remove(“ReturnUrl”);
- }else{
- alipayRequest.setReturnUrl(AlibabaMainConfig.return_url);
- }
- String bizCon = JSON.toJSONString(maps);
- alipayRequest.setBizContent(bizCon);
- String form = “”;
- try {
- form = AlipayClientFactory.getAlipayClientInstance()
- .pageExecute(alipayRequest).getBody();
- } catch (AlipayApiException e) {
- form = “err”;
- e.printStackTrace();
- }
- return form;
- }
- // 查询订单状态
- public AlipayTradeQueryResponse query(String appAuthToken, String bizContent)
- throws AlipayApiException {
- AlipayTradeQueryRequest request = new AlipayTradeQueryRequest();
- request.putOtherTextParam(“app_auth_token”, appAuthToken);
- request.setBizContent(bizContent);
- return AlipayClientFactory.getAlipayClientInstance().execute(request);
- }
- // 条码支付
- public AlipayTradePayResponse pay(String appAuthToken, String bizContent)
- throws AlipayApiException {
- AlipayTradePayRequest request = new AlipayTradePayRequest();
- request.putOtherTextParam(“app_auth_token”, appAuthToken);
- request.setBizContent(bizContent);
- return AlipayClientFactory.getAlipayClientInstance().execute(request);
- }
- // 扫码支付
- public AlipayTradePrecreateResponse precreate(String appAuthToken,
- String bizContent) throws AlipayApiException {
- AlipayTradePrecreateRequest request = new AlipayTradePrecreateRequest();
- request.putOtherTextParam(“app_auth_token”, appAuthToken);
- request.setBizContent(bizContent);
- return AlipayClientFactory.getAlipayClientInstance().execute(request);
- }
- // 订单撤销
- public AlipayTradeCancelResponse cancel(String appAuthToken,
- String bizContent) throws AlipayApiException {
- AlipayTradeCancelRequest request = new AlipayTradeCancelRequest();
- request.putOtherTextParam(“app_auth_token”, appAuthToken);
- request.setBizContent(bizContent);
- return AlipayClientFactory.getAlipayClientInstance().execute(request);
- }
- // 申请退款
- public AlipayTradeRefundResponse refund(String appAuthToken,
- String bizContent) throws AlipayApiException {
- AlipayTradeRefundRequest request = new AlipayTradeRefundRequest();
- request.putOtherTextParam(“app_auth_token”, appAuthToken);
- request.setBizContent(bizContent);
- return AlipayClientFactory.getAlipayClientInstance().execute(request);
- }
- }
- </span>
这个类就是把支付请求公共的参数组装一下并创建支付请求。
1.3下面是比较关键的类。自己的商户系统接收前端请求,向支付宝系统发送构造订单支付数据请求,支付宝收到请求后会以form表单的形势返回请求。商户系统将数据返回给前端,前端页面通过Form表单的形式请求到支付宝。
构造订单数据接口如下:
- <span style=“font-size:18px;”>@ApiOperation(value = “请求支付宝构造订单数据”, notes = “请求支付宝构造订单数据”)
- @RequestMapping(value = “/alibabaOrdPrePay”, method = RequestMethod.GET)
- @ResponseBody
- public void alibabaOrdPrePay(@RequestParam(value = “XXXParam”, required = true) String XXXParam,
- @RequestParam(value = “coupCd”, required = true) String coupCd,
- @RequestParam(value = “openId”, required = true, HttpServletResponse response,
- HttpServletRequest request) {
- try {
- //支付请求前的数据处理
- // 参数目前都是 写死的 根据业务需求 写活
- Map<String, String> maps = new HashMap<String, String>();
- maps.put(“out_trade_no”, ordCd);
- // 付款金额,必填
- maps.put(“total_amount”, “0.01”);
- // 订单名称,必填
- maps.put(“subject”, “测试订单名”);
- // 商品描述,可空
- maps.put(“body”, “商品描述”);
- // 销售产品码 必填
- maps.put(“product_code”, “QUICK_WAP_PAY”);
- // 超时时间 可空
- maps.put(“timeout_express”, “2m”);
- maps.put(“passback_params”, URLEncoder.encode(openId, “UTF-8”));
- try {
- <span style=“color:#ff0000;”>AlipayClientFactory ali = new AlipayClientFactory();
- String form = ali.ydAndPc_Pay(maps);</span>
- logger.info(“预请求返回数据:” + form);
- if (!form.equals(“err”)) {
- response.setContentType(“text/html;charset=” + AlibabaMainConfig.CHARSET);
- response.getWriter().write(form);// 直接将完整的表单html输出到页面
- response.getWriter().flush();
- response.getWriter().close();
- } else {
- buildFailure(“请求失败,请重试!”);
- }
- } catch (AlipayApiException e) {
- e.printStackTrace();
- logger.info(e);
- }
- } catch (Throwable t) {
- buildFailure(ExpUtil.capture(BaseSvcMsgCode.insertFailure, “支付宝支付失败”, t, logger));
- }
- }
- </span>
返回的结果如下:
- <span style=“font-size:18px;”><form name=“punchout_form” method=“post” action=“https://openapi.alipay.com/gateway.do?sign=Sbz0dOouIC8WtgZLwqpuZ4osdK3wiIBhqgb6WiXfvtfGid2iU0LuM9MAjU8MZ3YNZGZikxZJlOlou0yV7REYCBfkJ9zRo48AAZWjcy3xbMWASIVWfBpbgULXB3KgMSKOKu8DraLmrvYFgAfoU%2Bz8NQifpmYk2Ew68BjRsfIFTMtgTDGNGvWf6OYEL8OBzKXH3Ehg4liZlRwk6Y9G1UOabSx5TKsYERMuMGN71JYQCBpS9FpCMJ%2F9J3OFYZ9hPIWkBAX6vcq9dxZsJunsM%2F3hP3XOmpqbINoEIOTxiq1ueWOGklvryjB0kc1L06EIADceGKzRgAxEJpVDxJm9zpV%2Fxg%3D%3D×tamp=2017-08-15+15%3A58%3A38&sign_type=RSA2¬ify_url=http%3A%2F%2Fwww.dong-ai.com%2Fwx%2Fbss%2FalibabaPay%2FnotifyCallBack&charset=UTF-8&app_id=2017051807272022&method=alipay.trade.wap.pay&return_url=http%3A%2F%2Fwww.dong-ai.com%2Fwx%2Fpage%2Falibaba%2Freturn_url.jsp&version=1.0&alipay_sdk=alipay-sdk-java-dynamicVersionNo&format=json”>
- <input type=“hidden” name=“biz_content” value=”{“total_amount”:”0.01″,”body”:” 商品描述”,”timeout_express”:”2m”,”product_code”:”QUICK_WAP_PAY”,”subject”:” 测试订单名”,”passback_params”:”oKUhX1iuVlThnpYZxG6ldgyUMgVU”,”out_trade_no”:”170804193400302247″}”>
- <input type=“submit” value=“立即支付” style=“display:none” >
- </form>
- <script>document.forms[0].submit();</script>
- </span>
2前台
2.1前端返回支付结果页面return_url.jsp:
- <span style=“font-size:18px;”><%@page import=“com.alipay.api.internal.util.AlipaySignature”%>
- <%
- /* *
- 功能:支付宝页面跳转同步通知页面
- 版本:3.2
- 日期:2011-03-17
- 说明:
- 以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。
- 该代码仅供学习和研究支付宝接口使用,只是提供一个参考。
- //***********页面功能说明***********
- 该页面可在本机电脑测试
- 可放入HTML等美化页面的代码、商户业务逻辑程序代码
- TRADE_FINISHED(表示交易已经成功结束,并不能再对该交易做后续操作);
- TRADE_SUCCESS(表示交易已经成功结束,可以对该交易做后续操作,如:分润、退款等);
- //********************************
- * */
- %>
- <%@ page language=“java” contentType=“text/html; charset=UTF-8” pageEncoding=“UTF-8”%>
- <%@ page import=“java.util.*”%>
- <%@ page import=“java.util.Map”%>
- <%@ page import=“yui.ui.web.bss.service.config.AlibabaMainConfig”%>
- <%– <%@ page import=“com.alipay.api.*”%> –%>
- <html>
- <head>
- <meta http-equiv=“Content-Type” content=“text/html; charset=UTF-8”>
- <title>支付宝页面跳转同步通知页面</title>
- <meta charset=“utf-8”/>
- <meta name=“description” content=“网站描述”/>
- <meta name=“viewport” content=“width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no”>
- <!–<link rel=”icon” type=”image/png” href=”./images/favicon.png”>–>
- <link rel=“stylesheet” href=“${pageContext.request.contextPath}/build/styles.css”/>
- <!– <title>董小姐洗涤</title> –>
- </head>
- <body>
- <%
- //获取支付宝GET过来反馈信息
- Map<String,String> params = new HashMap<String,String>();
- Map requestParams = request.getParameterMap();
- for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
- String name = (String) iter.next();
- String[] values = (String[]) requestParams.get(name);
- String valueStr = “”;
- for (int i = 0; i < values.length; i++) {
- valueStr = (i == values.length – 1) ? valueStr + values[i]
- : valueStr + values[i] + “,”;
- }
- //乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化
- valueStr = new String(valueStr.getBytes(“ISO-8859-1”), “utf-8”);
- params.put(name, valueStr);
- }
- // out.println(“params:” + params);
- //获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以下仅供参考)//
- //商户订单号
- String out_trade_no = new String(request.getParameter(“out_trade_no”).getBytes(“ISO-8859-1″),”UTF-8”);
- //支付宝交易号
- String trade_no = new String(request.getParameter(“trade_no”).getBytes(“ISO-8859-1″),”UTF-8”);
- //获取支付宝的通知返回参数,可参考技术文档中页面跳转同步通知参数列表(以上仅供参考)//
- //计算得出通知验证结果
- //boolean AlipaySignature.rsaCheckV1(Map<String, String> params, String publicKey, String charset, String sign_type)
- boolean verify_result = AlipaySignature.rsaCheckV1(params, AlibabaMainConfig.ALIPAY_PUBLIC_KEY, AlibabaMainConfig.CHARSET, AlibabaMainConfig.SIGNTYPE);
- // out.println(“verify_result:” + verify_result);
- if(verify_result){//验证成功
- //////////////////////////////////////////////////////////////////////////////////////////
- <span style=“color:#ff0000;”><strong>//请在这里加上商户的业务逻辑程序代码</strong></span>
- //该页面可做页面美工编辑
- // out.clear();
- // out.println(“验证成功<br />“);
- //——请根据您的业务逻辑来编写程序(以上代码仅作参考)——
- //////////////////////////////////////////////////////////////////////////////////////////
- }else{
- //该页面可做页面美工编辑
- // out.clear();
- // out.println(“验证失败”);
- }
- %>
- </body>
- <script src=“${pageContext.request.contextPath}/build/bundle.js”></script>
- <script src=“${pageContext.request.contextPath}/js/module/tip/msgTip.js”></script>
- <script type=“text/javascript”>
- if(<%=verify_result%> == true){
- Tip.layerTip(“支付成功,请您手动退回微信!”,function(){
- });
- }else{
- out.println(“支付失败”);
- }
- </script>
- </html>
- </span>
我这里只做了提示并没有展示商品详情,具体根据需要来就可以了。
2.2 notify_url支付结果异常通知接口如下:
- <span style=“font-size:18px;”>@ApiOperation(value = “支付宝支付回调”, notes = “支付宝支付回调”)
- @RequestMapping(value = “/notifyCallBack”)
- public void notifyCallBack(HttpServletRequest request, HttpServletResponse response) {
- try {
- logger.info(“收到支付成功异步接到消息通知,开始处理”);
- <strong><span style=“color:#ff0000;”>Map<String, String> params = new HashMap<String, String>();
- Map requestParams = request.getParameterMap();
- for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
- String name = (String) iter.next();
- String[] values = (String[]) requestParams.get(name);
- String valueStr = “”;
- for (int i = 0; i < values.length; i++) {
- valueStr = (i == values.length – 1) ? valueStr + values[i] : valueStr + values[i] + “,”;
- }
- // 乱码解决,这段代码在出现乱码时使用。如果mysign和sign不相等也可以使用这段代码转化
- // valueStr = new String(valueStr.getBytes(“ISO-8859-1”),
- // “gbk”);
- params.put(name, valueStr);
- }</span></strong>
- logger.info(“支付成功异步接到消息通知,参数:” + params.toString());
- // 商户订单号
- String out_trade_no = new String(request.getParameter(“out_trade_no”).getBytes(“ISO-8859-1”), “UTF-8”);
- // 支付宝交易号
- String trade_no = new String(request.getParameter(“trade_no”).getBytes(“ISO-8859-1”), “UTF-8”);
- // 交易状态
- String trade_status = new String(request.getParameter(“trade_status”).getBytes(“ISO-8859-1”), “UTF-8”);
- // 计算得出通知验证结果
- // //boolean AlipaySignature.rsaCheckV1(Map<String, String> params,
- // String publicKey, String charset, String sign_type)
- boolean verify_result = AlipaySignature.rsaCheckV1(params, AlibabaMainConfig.ALIPAY_PUBLIC_KEY,
- AlibabaMainConfig.CHARSET, AlibabaMainConfig.SIGNTYPE);
- if (verify_result) {
- // 验证成功
- // 请在这里加上商户的业务逻辑程序代码
- if (trade_status.equals(“TRADE_FINISHED”) || trade_status.equals(“TRADE_SUCCESS”)) {
- // 支付宝订单号,先判断该笔订单是否处理过,如果处理过,则直接返回
- <strong><span style=“color:#ff0000;”>//这里写能正确收到返回数据的处理逻辑</span></strong>
- }
- response.getWriter().println(“success”); // 请不要修改或删除
- } else {
- // 验证失败
- response.getWriter().println(“fail”);
- }
- } catch (Throwable t) {
- logger.info(“阿里支付回调异常”, t);
- try {
- response.getWriter().println(“fail”);
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
- }
- </span>
2.3 由于微信端限制了支付宝,故引起用户打开系统浏览器。这里使用了一个jsp页面做页面引导。
pay.jsp:
- <span style=“font-size:18px;”><%@ page language=“java” contentType=“text/html; charset=UTF-8”
- pageEncoding=“UTF-8”%>
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset=“utf-8”
- “>
- <title>支付提示</title>
- <meta name=“apple-mobile-web-app-capable” content=“yes”/>
- <meta name=“apple-mobile-web-app-status-bar-style” content=“black”/>
- <meta name=“format-detection” content=“telephone=no”/>
- <meta name=“format-detection” content=“email=no”/>
- <meta name=“viewport” content=“width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0”/>
- <style>
- *, :before, :after {
- -webkit-tap-highlight-color: rgba(0, 0, 0, 0)
- }
- body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, form, fieldset, legend, input, textarea, p, blockquote, th, td {
- margin: 0;
- padding: 0
- }
- table {
- border-collapse: collapse;
- border-spacing: 0
- }
- fieldset, img {
- border: 0
- }
- li {
- list-style: none
- }
- caption, th {
- text-align: left
- }
- q:before, q:after {
- content: “”
- }
- input:password {
- ime-mode: disabled
- }
- :focus {
- outline: 0
- }
- html, body {
- -webkit-touch-callout: none;
- touch-callout: none;
- -webkit-user-select: none;
- user-select: none;
- -webkit-tap-highlight-color: transparent;
- tap-highlight-color: transparent;
- height: 100%;
- margin: 0;
- padding: 0;
- text-align: center;
- font-size: 15px;
- font-weight: 300;
- font-family: “Helvetica Neue”, Helvetica, Arial, “Lucida Grande”, sans-serif
- }
- a {
- text-decoration: none
- }
- body {
- background: #F4F4F8
- }
- .weixin-tip {
- display: none;
- -webkit-box-sizing: border-box;
- box-sizing: border-box;
- position: absolute;
- top: 15px;
- right: 20px;
- width: 265px;
- padding: 55px 0 0;
- text-align: left;
- background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAACICAMAAABQgAwUAAAAMFBMVEUAAADY2NjY2NjY2NjY2NjY2NjY2NjY2NjX19fY2NjY2NjY2NjY2NjY2NjY2NjY2Njr/TvvAAAAD3RSTlMAxy89c9CdTRyG7lvcD7FzqbJAAAACFklEQVR42uWYy4rkMBAErZdlPdzx/3+7LAw0tH0Y2orDsnnyKQlSVaWytoc6xrEpigFoinUAIBnWABAE5woW9o6GPbGwI1jYGSzsgoV9goU9wMLe0bA7FnYCC7uBhV2wsE+wsAdY2AENGyzsBBZ2Q8MuWNgH94pLbgELO6Bhg4VdwcJuaNgTCzuChZ3Bwg5o2GBhV7CwdzTsjoUdwcLOYGEXLOwTLOwBFvaOht2xsBNY2I1f6lhaenvhrfpkAblab+k9b/OD0iuX2F9/x8D+7ZL2pmpbuj+6o3Vg//oWmPU9p65VkXL6+oIJ8S738nwj62Pb1lvHACH+fBs7sG59U3yrVD3rce3GVcp8qGkPAGTprQUYy6xfaE8i82b6S7/pfZnzdYQIHeOXdfYKpHoFcmrvWlM8RW+CDO8JMWoNM/+FeyB4UfMpL48g5qG1Iqc29YI3mqq2knXvEJu2onJoQy9ok4mkQZf/GjqitUvQyqN6SU8NOvOhHq25xNCWj6LFQdLiyKuaZWpxBC2OrFVHxdryElbQsVtBx6KN0qAd4a71yo610uxa2b0s5xg052I5p26d4MCqusZFwzrAnqQhSogSMnkNcr+GUS3kEKWS62NJFlNCToWLZpWMe14RReGqdjz2PfNECbkGbrQ/Nj5q5y7j8/HRTW5UhvHfA7Mdzitji8rfWsgX3gVZ91eO22odKed6LLf9A/sRnc74RV7lAAAAAElFTkSuQmCC) no-repeat right top;
- background-size: 45px 68px
- }
- .weixin-tip-img {
- display: none;
- padding: 110px 0 0
- }
- .weixin-tip-img::after {
- display: block;
- margin: 15px auto;
- content: ‘ ‘;
- background-size: cover
- }
- .weixin-tip-img.iphone::after {
- width: 150px;
- height: 150px;
- background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAASwAAAEsCAMAAABOo35HAAAAXVBMVEUAAADq6vHs7PLu7vPu7vPu7vMeiPL///8cm/UarfcfdfAavvkczvvG5/oDAABd0/qh2/r7ExFSovWGvPPi3c4FCkfSv6VWBwCIhpJPir+pSCoFSZG8hWdPUE/v7/SejHF2AAAABnRSTlMAI0XUl2pd6vM9AAARD0lEQVR4XuzYwY3EMAxD0Ugk21D/ZS529ziXITCTODFfCR+y7ORYQlVLJPFr/uEPSamrjjiqRWLeAFJdG2fC2LBdsnrpZBfbI1gT8xFgP32i5qOo2nukMmDN+SL2fqXSq4g5BVjHvQlzIujOQzWnY2VTGdg5fwbomamSS7MAZaoM0HNSJVdjloI+VlWY5aDyBDWwcgUadNsTmLPIWRxzBxrQGSsDM1YGdMbKwFyCBlTeVgblCBq4+BHMUey5rc66MijrysCsKwMqrZxaWe2Gzmo3dFoZlFYG5clgYFoZmFYGppWBaWVgWhmYN4NBaWVQWhl0zbdzvhNrHq8u+H+V/1uYDSAPLANzERqUi9DQuQgNleX+PmS5G3j5cv9h145WHIdhKIBu65SwxOLex5kX/f9nbuVoiKHDslltpIFZpa2MHw9XhtZdc0rX2kP+lisVr8pjq2VT1XO1qgNrLamaY+teYVXPdS8YwrWw8gdxqbGqj9aSPoRrbSUNYv0Q1g9i8hCWV+Yg3vQ7Y+kteQi/zyA+aq3qtR6pQ/h9BnH5j7UEgpWDpUIC6KMAgKIBrJRotQorIfqnBUqFVvuyX6AF/bcFyY/WPSNYGpD6p16aEK2HpmJxprI1n331jtkR1EwsfXyxn0eVfS7os6ljjTUM8ChqIlZLCJb+XaogA8nfE5o42GmuhNuLloYleEmUYkrWtC+YUNOwWsLl18kJhCMZiHLv6540GhgdjWfDpZdHS+N1MlZibzEV7yNZo9PA4NtyNlwar8uDpSdiZTD06ICHyLo3woMHX38QU+JY8Wi1FCz1WB2RGTsvWHLswgPoBUnBavXX9fPJjj1a5KF0NJ0Cxmc3Ujggg1jxaLUMLJlSRPvA5NL7Zn1vLijwzmkSOzOw2tV/XPvTXJEeLQfZDMhe47G+r+FmNCfioNQAVvymZ7keS2UQAJ4YiIvAoT4Rw442rAhX69tGvR5rCdxSRLGUGAr8gOpjw11eX9b9Id2UOqze3zsDWNG7i+V6LKPZngLww2qI2Ybtvjy2ty89h7aA0D7f3n52MIAVjJZejiXov2i3ux5HdRgMwGf7MYdoJ7JLbgCh/P+fubFx91UQdKeVXtMhZkSQeOSYqzQAkfaXNTganwV0MAIQ9337xLKuc7uQTMeq3M1Mr6xcRbSNkjWI3CR0Isc/AhKZakundZn96pUWdRPUlY1V3QpafgkSyCAJKCRq0NNjmaLUpLKxrsftnY2lvgatoKCF6Lwg1Ycxp/XxmJKoignqqRZzD9SNjbXZSDazLbXze2FfwaVZDZKDWpSNdWNuZ3pl5Vrd+ns3JrNKkjWkz5s8cQvUpZKx1Hmg9VEks1pmUZVYzOdti7hN5UbGciBR/fbzh1rD+jArVTzM2tYJFm8dViIWvoThJB9pWbtqMcvuGZK5WJW4+etFx4LWB1hps1qHbbLgOUrGuvA26ZwWlkjnlNrR//ZpDHHz5FbLDL5vyXretXhbeioPCx0rq2xKHp51VshwVwrWYXpsVpgj+vwmKher7lYhF6sWvF3UTIrCgRUucPy9Z14fHtNzDqgsr1ysC22r3ElhBZeqhMpPD7QrtwrN5ydVXF+5WP06vFKxqrYaEZHgEtTMD48prNbZZvpsPM3HSsW60jb3HhWWvWExpjaKXx3/9tc+WruKhhX/s2pzMTUzu85MrH5n3Z2LFaUkRSWFx4nWkd28dlbh5UTiZM7Gxbp3LYuJVcVrwU4gQBlZQGfPZe0qolklTIgSE1Fto1QiVt+0KhUrm4O3LASoUCmR9gGrdQgq3OQf2KyWZSpWhdWFi1VMQbN/6dNb4e0qYhlSBKREs+oGXrhYF6xCLpZEg9GsIudcB5AzrJZ5DzmWrHicVCoW1uGVipVHAwgv1fTDwBJEw+px40M4ihhdpmJd0bKoWM4j8ny1z6ymYW8F/1wsUSYWmtYvLlYxgKKq8na7Om9YWIsS/IWJhU0Edy6WPGvgLay5s/r6N65wse7o70SsOnb14j8f+z+kntsSRMz7KXhQGkWk2FipWDdKf69H/b0UkRFaOPnYpUdWoOzmGpTmFmp5pmJd0bKIWNoAxu2VioOhgjAitdPXFEpo7gOEwCuaFQ9VHhaa1oWO5SFFNeuYhheVFUdvtXR11U/E4qZjXdDfeVjFAfbv60M/Pm/7WnqrGRPswAR4jZYUHhY6/I2LJcYwjikB5+CAwuhWiPkfcyS3KMPAxEKHv/KxJOeay6YVZLsf0rzuGhZuOynGNHgIDwsdvpKxhi1QWQGGM9LBOs/aW4EKc5BGJDpWxceQhzW6QTsQZ1wp1hK0FpAc4KLD29VIxvqFjyEVaxQZZWyRIDUgR0h7R9NCc99iX5KB+4cbe9ttG4bBANw1iaUVIMb9vNmGgu//mANFsYwXL7UvZBSi5Qg+wAA/ULQRCQAeipWvw9sJWC0pb8RPA1pWWma1L4Zi5evwOhxrd3wnp9Ku9esA1fiedf1aWFxcqvet933CvrprxQlYl3PehsCnauJU2rby/mfZZ0WkbXnLMKz8dtDBWGIrhPTTflWh3conqodiPJbal8NwrH0BU0orrl8O69t4LK51CRCgHSzrzU+RIQWVSvXbfGxvFaTEzHAsHo/1OhwLzuT/0qAhrMLPsCHFIEcNsM3wCxBSVbsfw7FeX26jsTwRjaa1WSq+htKq5j3/L6yEBOyHRmPdxmOpZWL7s7yhSaWyErH52RZPho7Huo7GKvCEt7UcMKwc995nu2WlO4QFjRRlNNb1BCypi+UCZmOwsd69uUdZEfyeHDZv7u4sTGS+MgVWMxIlQct8Y11JY2pcFBA5HlZigAP9efZg8AlYl+FYBANyqArBsg6z0qgsCaIcMWUEohDl00DDsS4nYJVMiD29LJHesKKy4BKr341y/MADq5J7ocyBJTUSYywPASrdl0I1qRJqHWkoVLxlzYAVCFLI0B6iUq8r5WVvrOkqnHwOrBJNayskvhhkOR748EeZBYsRMlIfrUxLFQed+tLuLb7yCVj6oidgkfT24mpIGKgXFmE5GEIILptoGqzCLa1ORSlTqVkpH6WK52SBzoOVPEIkCcAl29XxEA0u0ERYRSKpyC+bez/zZuPtfs4pz8QII+3VWmbCaiDggPFsoXHJj4PM55jySs7J7R2LZ8HK0oLIXfJupRxEtgWXH+f8zxnYLxhBhr/snUFr6zAQhPuaZxkEC8vsXf//Zz4mmku7xM85rE1FNbWVqrn0Y3YkElsmm0WWDvKPPOHeWkcARlaRCk6dhqj0DvnJQuysGpZUD0tytC//J0uHVZloZER5LDw0v5JW7Is5ix7qvYXTYfREzGjvHJXYJWn8Gza4obcGjmEsB2s39D4zJwZZCd//JGA85nmeQFpsXH+sB2v31tmaj6AbLARCLPSTDo3rVaAJuT9hswhXhDWCrGAGrbeao38Hk3GJmF6Eg7YKGnQW9rgOVvXHyrkQAbrCwABLYF6h0hjhOJE9aXEgzYQ/9DP4LFfMxDA6w1o/1YRLv7iDAR+dDb6vCms48TSwb0Gj5TLMkSUB6o3ewgwsH5fC2oph5fWDEsdCEKyfajDhg4UgpsD64d9IZ1oN9ATIqpGX83RGQcas5DDRIqtLYX3Ww8qV2GEM9wgZhiOvAwyKOgvNhoEmVpfC+iy85OiYViMnEaAcB5bSWww0oqhmVgtcn/WCFlmB7viaXJOL1EKWak+6zVyFKFaXw/q4CFZeQYBFOFhaOqghPOpkKehNxNtStl8Fq+oC3GMZupqxEolAQxAl+U1dWJvZZjxR8LFfDetRf2n3MS2+gNNhJMD8/gKLCDkHDsxZE3HE6udeB38sU9VBRWZGEpNIEyw6KfRnn6aTwsZ+D6ztDlj7kLmU4gOTCiOMKb5Pw7lNs4WMl2x1Jayt9EanY5k34RIMOmcnsP6E1Yzj7FWPUti+3wLrs/oWumNzRVdDzDLDTmATFqFhCBROVWD9LXQfF8PKuCTIYUOwBg+BkkBUd8GqvO33fVya7UywXDmVcv0eWI/KG8rP40JPLQ/hDKr6G8q3+2AJV+aVSRHVrbC2wk0w3uf1AhhOkyrfBOO26TDz8ggA30GFJ1I3TYbVG/e8bzBzDzV3e89S1Rv3FCV8jW7Pd2r7hXUq36tCq0T3Rxb1C+v/Kth6U1qP1eP8PtS/sLaK7YKldVjlZw0UwFqL1ajZ4lxaDNbfqs3zpaWMtVU9lkFaB5VWWUWLB2kdVo/0KJkCrYFKkVW4eJAWQJUfFjbK2n4VsH/snc2O5CAMhPf3SKm1MYYEyPs/5jahe0ryTCtpsWgv1IUZy6dPZafg0vs4Xf1htSlOIedw6nwKz+dw6v2fGZ1TeH0O5xSe5dIpJtL353BOob0fTtl7Yccczik07zRT5nXmctSaIev6ip/r/eqKn+u911rTWOcpfqb38/Qwc0NHepi54cRa01gd1prGMsF0ily6rDWNZbfW3FijraVDAIi4/2GswdYSYB3AKiDVk1JgHW6s0dZSYLE1ueulYy7C8rdPFfdVo5XrMdZoa2VYY2lAVXJfMSBaIw2rQWNhpXtTiVSpHQFGaYCx+m+IGfC+FMCXhxqIDfAx1vptt9rgi3vl0AuwMqiKveHL8LHqONaOW+E4a2UAOFg1Wh7A2nYLt47RRoAvnJVj1Lsy/KJVMR6kns5SObRhFVFHjjzGGav/XStgseZZuXY+w3Kni93It2HjP1WZw3wCq+Md65+/a+W2mnJcCGsxf4moGFismZwg4eEotDM3PvkY8lIGwOI71mhrScDSjtU6q84M1/1R3FC1sPbYVRlY68ldZU+iGAOLxhoYHzYkO1512+yUPtf9Wv0BX4pjbW0NQPmvsBgbRu74Dd5ZWBIqCjFGU3jX+mxN22fzEiwN6wBY3O4DB1E2ILUPVPA3EVH3KFeV6IxDGixb08rqEqyWogjrOdjeA/4uJq2OIRy04yWgwgqglgdFLe1fJnYlLFPTCuAclmQAPu4WVot6KFVHjPFIHdt90CBmADGkPddQHVoqdGyQ/ISnMZYAjqGpNUiE5eMhoJ1Hj+QAcBcSFvMsx3DAEHbkeF5c2pYgBNuRPj58hbBMzcKCUesBAl4u+ExYHdl95CBKWPYvYElZ+SFMuwJpkdpBWKx96axF7tLn+YC8ulfRgYGOHR1DOOyLaGDxUkdYGYnl1mdqhPV+dOBVgR2Dh5CD2A+L+bRBUSy7jQ6sWVj1cIa57GewCD91DeHgL6KAsDghH1bBn+d1SANhmZqB9dmgZ7AUWNjRMYSDB1Hb24gqsKrWP2/VWkc1AIkBHvDlxp3FWjcsCUjs6BvCodFUYbW00FDlV14N060arsEytbdhiYoGLPSVdwTcH0eH3REVSVXlKVVtdalVPimI4/IxtavPyhuTuaLq9lE335aOO+GotcVwMEZi3skymEkDSvkwVkiOPveuY2ENW1vjpZHOeu1B69c3Wf1t185uGwaCIIjO0Z2G8w/TsAX/qyHJosh6IRRmDxK79ZjmlV9geLgWMC8bArrw69Hc8grkfn2BWtv1JM1BGBgOwoA5CAOmVcC0CogLVkC0CohWAdEqIFoFRKuAuTMETKuAaRUYvp0Dvfy/SmrRKiCuDAGztQeGrT3Qy3YVENtVwGxXgV6WYEAswcB8zHDt1PuJsQrMMlYBMVaBXg7BgLlbBVrHTKWuI+plBQZmOQMDPlCudR2dl1QBcwQmvExVwEuqwOg9qTT1iVpcQRNe1l+g9U+9Vl0nMGKnSowolZjXrMfV1Cm1nzxgcteZjZaRSrQfK7Zy15X03Irlnabrmnqs+5qtbpnQPbak/fWX54cke/oYlb4BOpAsA4h+WeAAAAAASUVORK5CYII=)
- }
- .weixin-tip-img.android::after {
- width: 173px;
- height: 240px;
- background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQwAAAFwCAMAAAB6srUbAAAAYFBMVEUAAAAAAABkZWg1OTwAAAAAAAAAAAAAAAA0ODs0ODsiKSw0OTs0ODo2Oz07P0FYWlxDRkhMT1FlZmh/gIFyc3SLjI2bnJ2tra6kpaWUlZXl5OQbIST+/v65ubrX1tfHx8i05zY7AAAACnRSTlMCYqz/GzFKC/335XMVHQAAG3FJREFUeAHs2NtuGjEQh/GKJkpysSd8ruT4/d+y88ljAup6U6k3GPpX6cKKIPxjPGvvj/38z9tTZl/idDpv68dTZd3Op9ONh1I4c17WeXp/okzzupyNE44di00wfj5RBGNTjV2L58LY0cDCMkfU4qk0mCm2aYDxov1i32JqeUgN7Rsvb83ipBa9twufPB6TQzVOVQMM6RdYdOTWjYjHo2pI3/jCWMRinjpstBiyPCrHNIvGAgYWrxvD3G8vUFhjnDH2XzgoMT3cpca6vaIBho6xR+F8jNG7ynGoMd1m9yS5w2vKBeNj2rVoFCFLAhytOPoU8yX6Pj23rvPV4b48+I4fXxjv/fWIj7mU8lmKcKRWHF3geZVsa808Ec5t11nX+2s+74cYWEhZpBhy+awRDi2Og2YrWTSbFgNnzoT/OSwbUONgYLFYZkgRi18SNEqOqbMk0T9h2DUWNcJcs0Zi20E8uHqNgqErkURZVAvlyFFqg9LoXK4tkQEbCRwS+o5zKSXn9GAsHzEKhk4SF0OtC02dKcburtB0XhFnGLarNYCFSz5G75P3UY6JuTYKhv7K2jBuKgOMzlCoJUqAJCfj9s4ZPGzFQMPHEIJo4DkOBr+ycR6MplFbKJcUR5X/URrVT6eClkCiPG4x0BgOg+7JV8+VgxQsdCzrvIsBhIycUcvgJcldY0TRbR8wEMZG98yaUpQiBx7RHWHIP0YesKjrVuPEVSO6Q2L4XACoJI2Cc8Gb83ZQGSDQGqiQ5GiodXpgQeg6g2G4mEubGjkQrZGSjzEoDIbMMwqjWZDIY0yM1inqj1opwIjfY2hlpIoBJKicrhjbaBgsMaoGGLleZeXMX2Bc+qexutMjWACbBsVoSy0pjPbyGAMCICJRjHiDEQbHKFktvsVQC50rrN3PF4zQksCYhsRAg97Ji0MM1ia1JLxzzgcwrGAkxVCNPG5lEDDKFYbvYpgERkyORpF3K0MO42GYmFtl3GKULgZLeFbiPrXKaD0DDWGoiX7IRZdqKEbbrIWkY9nbwsMBhpQIGLfrDI13Fs1ppL2JblmvK0NvadjOtrXduyCeVAyBaYHlstAYadea0CCKQfRm1zZ37iDDobv4GuYJOrqZhcW3fe84N3fa/QzFaE9C7C6mf7NztruN20AU/bH/4mbj1VesBn3/1yx1dKxM4JWUogVMVXMDx/RIDqADcqSQnBuWWdqe+T1+OemHJOT80GFgTAmgZQ60CBi83QbW69fXIqExqZnkXBef+AiX7lDTftCIiybMa5S3wfnL9ZUTZ4XLy3nyX0W88Q4T16KOtFRgl+e2QOb7zqJaWKe+llYQH5eVkyOtm8QMQP7jtbvc6teUTQNxtY0/cSQYZgBwtKTCXRRoXkV7XZXHfhwLhp1jwjGLhbBvXcc3zjkaDHGEkf6E7l0LDLQy0k8IA60M9FPCQIJIGP+VEkbCSBgJI2EkjISRMBLG5eRagZEw/ji9EkZQHCZnZ5E5IxPoLox8zngqjISRMBJGwkgYCSNhJIzXu84OI5ZzA+TEMNyPoARyVhjuVFFxe8bpYFj03HTKCvZ9GvSf7WX80A6Rh1ZFMGDB5mdLtu/eKrsoomLMT6viGFoaVcCgY1jni9j22O0V9Jtmfirzrk4Sy6eoEImtkLergMFeekqei+ZK576VxqYJ2KSQdsFDUEhXj/ObyNwOLRq2wPFUGFbDjxgDuGmcil1tm9ZZsDcwZl2ycENQBhzxd5ERTqVlqKFFmqrAP2MpOYGGld9bFammGZwymk4Ai38GORgwXbfsK0dNR5tTaREya0Pj+f4ZHXW+oUyNyu/1shl9JqiuaBFZ5o2YG4wnFMFXBAqk6baDAVHO4Y+4O7sO/4xYmVW01TUcWb3+CN6DqCkgRgoGwsyqn/AAhOKlvgWLUULDzA/4T4aBsUqs2SuiomrF7cEaFW4/c4WvV0jdijekInuJ1Vt0oFEHAU4traIBpsNIEcPTYcyOO6Gac6ax6jLDdzBjIbkgroWOQcHe0PcTigEKPQCgMR2339iERZFeHT+fCuPVCxNGoEHXWKlDopTrNp0EDPqCda3AuMFgqm4chMGQoFbenkGTEmFx1gCDCyN/Bo8ZHjgoSt2DgYTRRRjW7j3CwEfC7DJGGG11MKCBVopaY28KNOgZDANgDF4mPWO0/rXtJ1iMP8B51tS7dJeoDwY8/qSQExirCfQBRsfVCmOwIppMMdMQBvkFGMNIpMRqhkHq2ILBOJGGpc1zZZcwhgcYiDuQQ0qjoqPD8DnjE8aNpxJKQoGhDQ/DRBhDhMHdBATD9AVhdDXDeF+D4f92jpP7veBNWydi0qBnFEJ0lXHsoTE70pArQs8YK4WB1mHQMwKM9y8wkENgGBgmPqk+wmCYoOqHyft2zgjDJMDgqQMW6GvO6JenLoOkVHhW+pyhtmFYJH2nAYwGhxHk1c9WZv34CYO0Sc7gIHTAoZHgIXsGMOga5fUJYzRVeCtdfIlKY/GX4NGdYN/66BGnDI53awXGiC1EoeFTJVXC3FK1MAsw0KgtojCi5cbxYQy3OG860+ByZdF74QwJYIwBRkHTAePmnbUaGNEO1Efyv/Zg0A1UT9doOnDMjpheb4kS4zXRGIXR6xNpn2GesQoYA/YZaud/E2F8zt0g56+c96ObcJxoF1w1IAW1tpPePPVTyTDBWBpnaX/W/2uNNjNIr4xO51x4NI3znUZLrAS7YKoBNecGdeBw2u/58xk+OUZtOSnpncE1M+HttUzSQuPKCUaBhO6m00yJS0/9qmFCGBgjZpaLuDV649/0zriir4slk3gnSJSYVIiGb/vm+u7TYeCBS6JX47g9XQ0NZesaF9VowoCmwYhKvX42OLEOd2lTG2p7hvV2v339nTxA8zGoZGYjqgrfcVZ7oljn+Wf9ljN3g2Kp2pHeJPjGT+NqHyhOtT8juogEuZB+0s0qDwLFCWG4vS38TMp9oP9KCSNhJIyEkTASRsJIGJfLeUlcLumfERVhpDFAWkYErcJI/4zLiZX+GRv+GT9OrfTPiNqFkTASxkfqY4HxknpJGAkjYSSMhJEwEkbCSBgJI2EkjISRMP4PMD4+EgYcXtgf+zd55rbjNq+D0Yu5Cu3oZMmyyU/S+7/lNuUcnHaS7gLG34tZxYSykqDhAkkZifVfJD9chpBdKmOD6+p/uIzQ8ISLlx8rQ8YZr/D0U2XItaDT5gZg75aZlL+ct7JvyvHpw0ro/0JEfrn+D2Vc1EUNkeswViD6WXWs9EdM9K/XTojIR0c7MdwVWE8kdjLHhJXD4omfPB2xcXi8QyFFXjlNxgygGJGESRpQjbgMYBL6AzNmoSfX1rsrYdFdkQGNNqZIIxciKfD3Dy5LVZqnpXYOQ0pmrHRgf5/PednJUT3fro57J8iQoC5GIZlQEwPIJLQA7N7bEOXCsPKAyCzAMohFvYiY6MYuQ5Xon1jwFJWRSBpqrQxL98XeR52EJDsHGREPMpFkvJJPqowGtCvRZWJ0+hUVYKF3XFpVgPqg10hkxNG37K4UkehFBjXc8ELS2BEtKoNHXXQZIXYyco9d22DGgjCMo9+wFdF7bTbnfWAO256bMeveGTJ6YQQh8m1mKGx12zLY0RvGyhsAP9lbIyTeKb/JWNGmNE8bA6mMaENRGQjBli5jrHhFtZX9/ykkG9TgHzPDMF9lY8J02szIQCPlKhM6tWsun6aGMeYroTpjfIpXszFo3iLUWqsVyL/KGAo7SRxvM6Oh4++Lm4xZaWg9sspYtIlqXW4V2V/YURlGo8qgc2SMDVily5gylF2CJKDQe2So+jqxyEI7c41ELrq+91tlfHmhdO89iWsnhW3RSlpNl8G00WfGLsz3WDT+FzLEsyYvQlRwp6iM0EvkLaFoqkcZlwXIY0ShgPkpY2yzUJmlY+stsfGyQR51IM/V0ZWeMlYk+oMMEVEZX482ETlDhgWQxDma8KD3vwfYC72jAVYOMpTI7KhgSpjuMpQQw4N5z9PyDnB/iPJRhnmRcbUbERy24GfMGs6Q0Q9WKnXBkyBEZPZO/h6xjJWccyaiGI37bujVW2GfMsQxDkw9P99aKRXgBnAprbWwyzgcrQcZqbSjDIn4jfp1kgy2RxW3U8R9kCGmAjbgSX3cOMukVy8yOKU053V7zEhye6GdKjhIAierDnqbOPU6Y+1+uwwhWwG08VgZdtloqMse2/aYLie1CUrgowzTn/jQJtemptyS81LAW8iJFLuY3kH5VUYlkcRBRALSnkypALITolCBWuaoMsAKcIsqY+0qwkhHGaIErKLE82bGXsQ5NDyJRIOJ0On2LTKjt8LrAO3dPvVDuY6vMkbdjNIVdRkMbsmL9BqJmYHSZVSFwT12GQ3M354mtGCSk49WalAmsplxg1urZYGm+T2+2ILwm4xRDfXGS7/IEKoI5iGDzMxNR0WkpbXSKk++z4zrMAyXGeu4RWpamTaM5VsZV53WJ8uQBYrVLp4rnjAQhd7SfpOhazZiKgp4DJiOMjy4wT5kSELvg5V4X/QcY3y5z/DhokG+lSETCp0uwwK36SAyhsIHHVf6KxmUsQhlNMqYyI3jLsOUrF2yaCKhRjFjTzia66Qy2DlT7qPgeLTqpfKtDDGMIGfL0BT6LCNFqOFBoo8yrCgqQ9nvTKysKjagqVq0W1JmBvs9EfE8q4zeUF2GiCz3HI8ylFcZQg8ZlFGITpchnrHB8TBPO3X4LCM1pYJ7SL0mhgUchGhy12B8l2GcDkiOWktEl8uCtctoeWkqAznn+l6Gd1/tJsMYX2/LIavzU2U81CqrqPqMGz2pzzL4yKwegwXHRxkzContdosVKl1bPyNUhtJlKO9lzGA8br4AvpBS+sc7XYYyY6OQkJnxIAp9Ym7WuAMDUVhGmh5ZpVabJXGt5cmRENlSlRJ7BjU6N9WJSvPezdUfZCSeDiOt1bruy9hai9SZ2u6ib9d4pozdRk5z/buvx+Xw7yPy6dtk0cURY6//9HeTyHihWfqHCP1TGeKWg466XuVn/9ZqplJ5o+b/sXPHJgCAMBQFC5soIaRw/1l1DMHLCNfm8/al8IXP6q5cr1PYZ8CAAQMGDBgwYMCAAQMGDBgwYMCYMfLrC2UVmRkYMGDAgAHjsHc2vW3zQBA+9GykDh2GOhT9//+ynn12sAJYBe5pcyjfAytaMqxHsx9i8GI6YdwY/2GUrcc/0ADdhQvQjvZixdN3giHDFw1ovIZC6JIhIOuwVgpDnePVPGb6NjBwiXuOF63MENLJFQyQeXg/rxQgLxW2PCzXsH4Y3BqOeTj+vcQijdDKFU5HPrzbWq54aYUlGPAF5cHW7Za1GUu+6lOPkjAVtNGWffPKPjBWzIsPtAQSvkD/TB++fh+18l/Ep/0jTPW2fHetJFtMppNk+UrmSvEKq7ZhbpIOUmSyPVczDJ4zxuafM6VxyndXwggMOJLGsOHoETbXrGopfTp13tRZQBKiMbhE9MrDrh+GhCEjyvUR3pMicemHWDB0Y+HaODXKlxeLc7yNi9cs22t7IKfdL36//a6c5eUtx1akgYnkF06Zt4Ihw+oY2OGPoxzBxQRXYxv5LqjZvfZAQUFPS/1+rRUl4UuqrJHJjeDeaegCpQzEf2B+Dgx7YBeOhGGXy9KQvdCT3pLlb7v7t6PEP0op9Mki810+rouUEVLA2hQYuKP/hobs84FBnJx9wQcs1nHgmvtLubtdGa6rz7soR3J7lhLdWyRTS3QKynBIAEP/H2IpQ87PxiEYeGOL0KF/yyQ/LhC19/acUbVkSe8RJzh7o2gX2w1GuFlfwdCxYSjiRCNPXWn+Lfrzubo+JaWVftf9MIiSNfVrl+y6HeYSsopt/UbjAwZ3SJisChOFWy7b8Fo4gBEawEg5YEzCk36vGwbCmPHLAol9ynmUZNQNRkTSDoMEGjDmImeoigLDwggY4I/rbbL/Box2W+NjGUZI4+GyGYc7jJRGwSAxjhHfIBY5FGag4CNggJtiMgMRJ34D92+ajMxmyJiUx88/BjD2cqI4we/fPQWPXwMWdFNCK2qiFGoYD9qMNakwqatHd2l1+rSyaTUyTHRMG7YXV2AcCEMjYWiBJXegmT75cgqrswYDGJZGLwxacbSteVEk4ka/huEHmzA+3G0axiRKREPrWhQeXukKBueGNFphOEpQMDA+5xEKfgHGOo+CMYmVFAbvpSMT0vCLfF7u5sM+9J0w6oWVAK7sp+z4FYw3w+DCEwwnRWCwy0HGpLiw9xOXo7+VwfPeqwyihLxJ/eCZcqxqcgGDeuz7QA7AmFZGPm32LoChnpvNLlWjYyqZxhU40ffmDEfJihqikgoNUoCryQWM95EdOy9svMIbxgoWCeMnMLKfzT0/XR5Bw8x2V2c14QkP9KtXdiWChEHOECUiee/IVYCpDHRpI/vMHOJ0giF0bjNvkXOcSZnv7HX9aIWBXvXIEG9tUBAFNF0Xm6APdu58R1RRD0lGH2vTl0/cStC1xbX6lpjZS2+FgV55OZV61WV780Gz2+S/b497J1x3pBqhiTFyRvwCBzeyAizfAkH9jaJ7Q9hyZy8h3zk0/GTHVV+Yf/eIbAiXoCKV6D9NoALynQVYBA1dy2fMRtFaTbxlTyjr6Dn8XL3XdfUntT/sm0FqxDAMRQ/Qeeqi97/rdGJ/EWPHdFMw6L+dlBiGZwgD+hJ9HNfmIw2NRSKAaP2rGIdQfA7HGUMkiPyZWX1/0ITj+ROPkBdigZ6ruLvUYQ4ZL+qKIKuLdq1/nfyxQS+oEFkeNHimkxXTzVaKJMw3NuDkzn9gGZZhGZZhGZZhGZZhGZZhGV/FeZJhGa/i3GW8yrOWYRn+ZixlWIb/Z1iGZViGZViGZViGZVjGATIQc6uaDIgO4t4qJUMhI61la5Gz9SIoJIPoQa4eWuoafqtcyy4jA3ItsyXcLxFaU96uVzIwdzchJzVvjw+QoeBzW87LvO+P4uCbcDss0k4wdsZeAjCG397UnV1u5CAQhI+wmsxPQiRn7n/L3eqPz3glL9I+2e4XoM08dE0HcDNVcfbBYAxSK6QIqXXxyNf7t/yIghkVT60/eo1VH7ZKRjhlTjQ/gmKxvMugCoVooWNQ1HaXGn8Ii1QGPyS9lVPtDH0lDqFtZDNkmt9E42gw2uf7BwslNUTTdbxHURucvQ9/Ip024Yy1+IOQ9WFDaiPIpAlOW6L54WDcX8v7J//ypsJfloxq/P1ntEs3kbKXKFx8/ZF4OdXEYHtKuBD3uklPCmqdO83nTwLGd1nlRvLC4Q4YJIYyCZL7Vi4F0FTEMVhHYMBMWCjBgAYRBXUBDgbjQzBE470ZLV/7YMA/GPoXhUZSHuKJKioSMMoLEq11Gl/H617UYrnwZwODv5kZGDIzCoTnCwJrdmEVQmBD+xexYaG0AkPSM/zWZ5Fq3cVPlxlzMCRmhHP2ChZy8ypAQhUoo34KhiSWoAAYnQn9apI5rgWG/KUv+NuyNiV1FxiQQTutdWQFlJ7WSdV3KZ6mxu149uJ/g0FiQHEMGAvc3UdRXQHjtfKdJc3Ddy2IVOIBDEmwUe64HBgqWSn58CXbOYthObOolpM99K7+EKzeDCA8qjajesL1wHD5bMYNGDk2DTBgyrrBSJoXDOnAvcEtF/5ia4ZgZD8kzWHvdn676RLfDTCQhkCvSgGiLRjoslxyAR2byRaMnLBrMwEM1Hv+BkMZCci9gsGDhgDRVXeTJ8pcCUYwslF69sAVX4HRVjDcWvtRRPEZj6AXPWe0WjIaYPCe0XnNAQoOdVVHWmxIWAkGMxv+8h2/ZvyankAnugA9CQADUcNOcA9E6Aw9MhAMidT1zM9X6cTUOBcYZoaDCRj3CkYJK/bWDgYJ8khL8nQStXgAxrq8qGx1BjCsZxh/Bulm8PmynrFLoW/NQDl6P7Zg9NdUMmOkB3pXlRmgiczMKcCw0mU5J2a/Kl0TMNRCaKoX8tJKpPUgmKSBTV6hkwTBzc9yRheMM9RAASGlPjrpLbs1UM+gfOPqYPqm1hvShvwoIJRlqgWUd1nwiVVzPBhuk1SAA4DN7Ihc2wkR8Boe49x1p6l0UDHVawiENlDXQTeBMhmtC+jx9ybIKH1qijPu7f1CmAgQvjWWFDbj8CYGEKyRIi3BVIqfeSZMCkqc4UZN+T03B+LYvVFTETTBEGR6NVlR6XhG6Rdfr4QzMwMr68CkiMbxd61EodqvWT25a1UEoqakZ7ib+r/K2vi8I2GqQhPeKTjpeKXYftXsvaJAzIRf+keYsulheHDqwpzqCLN7BnVptRFUjvGrm12BekHYbfTsGKa2Bb4Px3y6x+uOa35vZVMgtN/t3dHOlDAQxfEsF6vmS7cW4/u/qk5z+NMGC1yZTpijCSzGi/522l02MLRjZJethUEf/hdhn0yAgQclEdd0/a9yjQvcAiMwAiMwAiMwAiMwAiMwAuPr0YlmIm2iZUS0jAiMy/RrxrMton9G9M8YJDACIzACIzACIzACIzACIzDikgRXGPu1VYGxXcd0pUEVsTMsMn8YWKjJwR2NpJDDQdpiOMVQk4MbV+r2Dw7TuHVQm61DhjsMLNTf4HOhsV/RuXcq4hj9i9RVwxkGLTG4tPsKg6t7S2muHNUx2+Qa0/CIwcMGz3tZAGfDVdsmPUmwb7ayZh12iEFh/L4ujcTqUiksddj0k9HB1ScGK8avO6WR6B3DsFcwWqBcHGJQGDcxdFfGSlqMIgyfawbjMwz7ywfKOYZp5K08bNwdRtOkyRlGEoYyLg0wTKNaaGJkfbRwM06WhkMMLLhValAa0Akjqxb0MQJGXvnIdYaRwFgtV32zkkpDDbn4TlG2ytDk8VgZPHO5WuR7GHpSMemmiUVfM9xhpHZFzFlbNEaVAcOGYUKloMEs8YXB9wZhWG5ioKF783oMZ+cmFEaWhTQ038/O9bVa6k/hJsTKIaCPYwy+JjBPxpVhAEou3ZmaDmZvZ60shyx5WXt6XwcY+wmq8lMYWEA0MUZK18vh6YzHzwCkoVEzT2Ca7+edlHaMw/BYAQRgYfcEY28J2xRGfSml6dpT8zaCwfgONQ+FVj+tiacYaOz3Pit9N9ypLAoYudeg5P8dxnJSGYowMGhu9J7MIoPBGdgIo98/wfgwMxi+biKf9Bn7nIKBsXQavMtMfUX7Y4zUjVgby747q8UCxls/VaRjw4Njxm0SGKsIxplqjtTGKW/DUGn0GoyL9JU+Gs1w4OxpO53FIotaGqbRraIU9zEMx334lWJ57xho2LrxZRHHuMoHN7EQvdZ2D/80QWy9wEIYtTRMwzC+PyqGYRa1MIRRNV6LlcaPR8UKY3lVC8NAwzieGKPYLNAwjifGKLBAwzgeF5NoLOD462EiD8u3AwUeD0xPECF/AOs1Ff6YfFsmAAAAAElFTkSuQmCC)
- }
- </style>
- </head>
- <body>
- <div class=“J-weixin-tip weixin-tip”>
- <div class=“weixin-tip-content”>
- 请在菜单中选择在浏览器中打开,<br/>
- 以完成支付
- </div>
- </div>
- <div class=“J-weixin-tip-img weixin-tip-img”></div>
- <script type=“text/javascript” src=“${pageContext.request.contextPath}/js/alibaba/ap.js”></script>
- <script>
- if (location.hash.indexOf(‘error’) != -1) {
- alert(‘参数错误,请检查’);
- } else {
- var ua = navigator.userAgent.toLowerCase();
- var tip = document.querySelector(“.weixin-tip”);
- var tipImg = document.querySelector(“.J-weixin-tip-img”);
- if (ua.indexOf(‘micromessenger’) != -1) {
- tip.style.display = ‘block’;
- tipImg.style.display = ‘block’;
- if (ua.indexOf(‘iphone’) != -1 || ua.indexOf(‘ipad’) != -1 || ua.indexOf(‘ipod’) != -1) {
- tipImg.className = ‘J-weixin-tip-img weixin-tip-img iphone’
- } else {
- tipImg.className = ‘J-weixin-tip-img weixin-tip-img android’
- }
- } else {
- var getQueryString = function (url, name) {
- var reg = new RegExp(“(^|\\?|&)” + name + “=([^&]*)(\\s|&|$)”, “i”);
- if (reg.test(url)) return RegExp.$2.replace(/\+/g, ” “);
- };
- var param = getQueryString(location.href, ‘goto’) || ”;
- location.href = param != ” ? _AP.decode(param) : ‘pay.jsp#error’;
- }
- }
- </script>
- </body>
- </html>
- </span>
红色部分找向pay.jsp页面。
2.4引入的ap.js代码如下,下载地址:
- <span style=“font-size:18px;”>(function(){var b={};var a={};a.PADCHAR=“=”;a.ALPHA=“ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/”;a.makeDOMException=function(){var f,d;try{return new DOMException(DOMException.INVALID_CHARACTER_ERR)}catch(d){var c=new Error(“DOM Exception 5”);c.code=c.number=5;c.name=c.description=“INVALID_CHARACTER_ERR”;c.toString=function(){return”Error: “+c.name+”: “+c.message};return c}};a.getbyte64=function(e,d){var c=a.ALPHA.indexOf(e.charAt(d));if(c===-1){throw a.makeDOMException()}return c};a.decode=function(f){f=“”+f;var j=a.getbyte64;var h,e,g;var d=f.length;if(d===0){return f}if(d%4!==0){throw a.makeDOMException()}h=0;if(f.charAt(d-1)===a.PADCHAR){h=1;if(f.charAt(d-2)===a.PADCHAR){h=2}d-=4}var c=[];for(e=0;e<d;e+=4){g=(j(f,e)<<18)|(j(f,e+1)<<12)|(j(f,e+2)<<6)|j(f,e+3);c.push(String.fromCharCode(g>>16,(g>>8)&255,g&255))}switch(h){case 1:g=(j(f,e)<<18)|(j(f,e+1)<<12)|(j(f,e+2)<<6);c.push(String.fromCharCode(g>>16,(g>>8)&255));break;case 2:g=(j(f,e)<<18)|(j(f,e+1)<<12);c.push(String.fromCharCode(g>>16));break}return c.join(“”)};a.getbyte=function(e,d){var c=e.charCodeAt(d);if(c>255){throw a.makeDOMException()}return c};a.encode=function(f){if(arguments.length!==1){throw new SyntaxError(“Not enough arguments”)}var g=a.PADCHAR;var h=a.ALPHA;var k=a.getbyte;var e,j;var c=[];f=“”+f;var d=f.length-f.length%3;if(f.length===0){return f}for(e=0;e<d;e+=3){j=(k(f,e)<<16)|(k(f,e+1)<<8)|k(f,e+2);c.push(h.charAt(j>>18));c.push(h.charAt((j>>12)&63));c.push(h.charAt((j>>6)&63));c.push(h.charAt(j&63))}switch(f.length-d){case 1:j=k(f,e)<<16;c.push(h.charAt(j>>18)+h.charAt((j>>12)&63)+g+g);break;case 2:j=(k(f,e)<<16)|(k(f,e+1)<<8);c.push(h.charAt(j>>18)+h.charAt((j>>12)&63)+h.charAt((j>>6)&63)+g);break}return c.join(“”)};b.pay=function(d){var c=encodeURIComponent(a.encode(d));location.href=“pay.jsp?goto=”+c};b.decode=function(c){return a.decode(decodeURIComponent(c))};window._AP=b})();</span>
其中红色部分找向的pay.jsp页面,如果pay.jsp页面和ap.js不在同一目录下,需要做进一步调整。
需要在我们的支付目录下引入ap.js文件,然后如下请求即可:
_AP.pay(basePath+ “/bss/alibabaPay/alibabaOrdPrePay?XXXparams=” + params);
只要把请求支付宝构造支付订单数据的请求填到pay()方法里即可。参数根据需求来写,和正常的业务开发一样。
第四步:测试结果如下
4.1 支付方式页面:
4.1 引导打开系统浏览器页面:
4.3 微信选择界面
4.4 支付宝路由页面
4.5 支付宝路由尝试唤起支付宝客户端界面
4.6 弹出支付确认界面
4.7 弹出输入密码框界面
4.8 支付成功界面
当然这里的提示“支付成功,请您手动退回微信!“是我自己提示的。
4.9 回界面显示,后台会收到支付宝的支付结果异步通知回调,程序执行完后必须打印输出“success”(不包含引号)。如果商户反馈给支付宝的字符不是success这7个字符,支付宝服务器会不断重发通知,直到超过24小时22分钟。一般情况下,25小时以内完成8次通知(通知的间隔频率一般是:4m,10m,10m,1h,2h,6h,15h);
如果你对于接入支付宝的流程依然不清晰,那么最好的方式就是运行一下上面的例子,看看会发生什么。读懂一篇长篇大论要比理解一个例子难的多。


![图片[2]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815164527329?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[3]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815164555288?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[4]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815164618594?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[5]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815164639261?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[6]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815164731553?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[7]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815165118459?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[8]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815165535867?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[9]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815165556357?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[10]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815165613851?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[11]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815165646280?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[12]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815170248534?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[13]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815170307685?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[14]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815170326309?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![图片[15]-第三方支付:微信公众号接入支付宝支付开发-第五维](https://img-blog.csdn.net/20170815170344378?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYWNoZW55dWFu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)